ชีวิตต้องเดินต่อ.. จากช่วงอันทุกข์โศกยิ่ง เว็บต่าง ๆ ในไทยต่างปรับสีเป็นขาวดำเพื่อแสดงความอาลัยถวายแด่พระบาทสมเด็จพระเจ้าอยู่หัวในพระบรมโกศ แม้จะยังมีความเศร้าหมอง แต่สรรพสิ่งย่อมต้องดำเนินต่อไป สำหรับเจ้าของเว็บที่ต้องแสดงสีสันเพื่อข้อมูลที่ถูกต้อง แต่ยังอยากแสดงความอาลัยถวายแด่พระองค์ท่านอยู่ สามารถคาดริบบิ้นดำบนเว็บได้ค่ะ ไม่ยากเลย
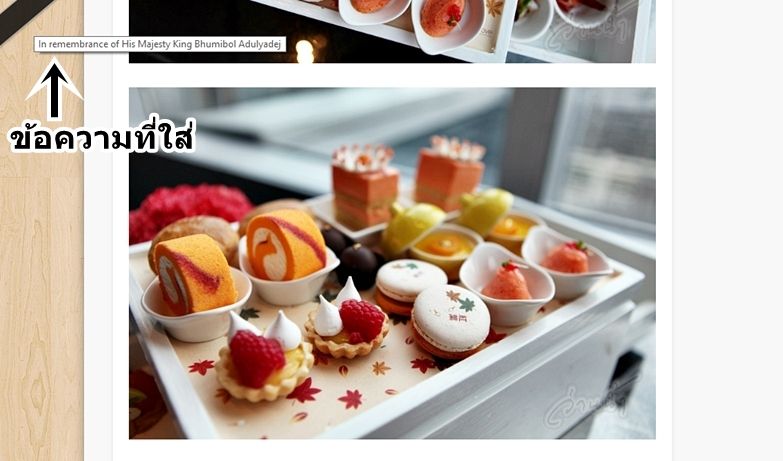
หน้าตาของริบบิ้นดำบน web browser จะเป็นดังนี้นะคะ ว่านเซ็คให้คาดที่มุมบนซ้ายค่ะ

การแสดงผลบนมือถือ

สามารถกำหนดค่า Opacity ได้ เวลาเลื่อนอ่านจะได้ไม่บังตัวหนังสือและรูป

วิธีทำก็ไม่ยากเลยค่ะ ผู้ที่ใช้ WordPress ให้download ปลั๊กอินชื่อ Show Support Ribbon ได้จาก http://wordpress.org/extend/plugins/show-support-ribbon/
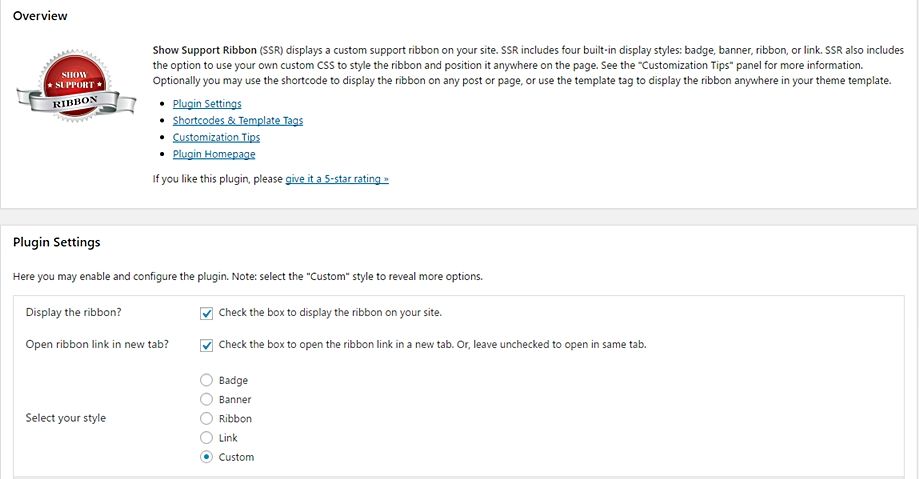
เมื่อ Install แล้ว ให้เข้ามาที่ Plugins -> Installed Plugins -> Show Support Ribbon -> Settings
ติ้กตามข้างล่างนี้เลยค่ะ

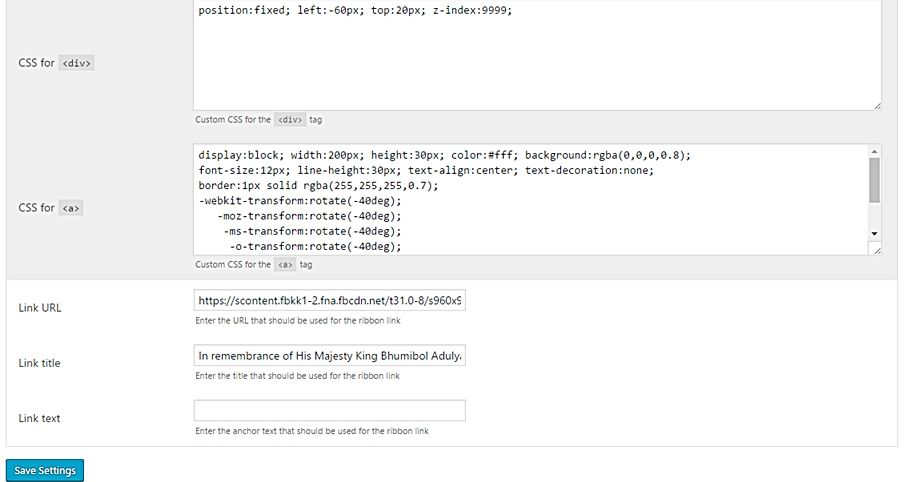
ถ้าจะคาดซ้ายบน สีดำก็ใส่ค่าตามนี้ หรือถ้าอยากคาดมุมอื่น ในCustomization Tips ก็จะมีบอกไว้ค่ะ
ช่อง CSS for <div>
[code language=”php”]
position:fixed; left:-60px; top:20px; z-index:9999;
[/code]
ช่อง CSS for <a>
[code language=”php”]
display:block; width:200px; height:30px; color:#fff; background:rgba(0,0,0,0.8); font-size:12px; line-height:30px; text-align:center; text-decoration:none; border:1px solid rgba(255,255,255,0.7); -webkit-transform:rotate(-40deg); -moz-transform:rotate(-40deg); -ms-transform:rotate(-40deg); -o-transform:rotate(-40deg); -webkit-box-shadow:1px 1px 3px 0 rgba(0,0,0,0.3); -moz-box-shadow:1px 1px 3px 0 rgba(0,0,0,0.3); box-shadow:1px 1px 3px 0 rgba(0,0,0,0.3);
[/code]

สำหรับ Link URL คือถ้าต้องการให้กดที่ริบบิ้นดำ แล้วredirect ไปหน้า/เว็บใด ๆ ค่ะ ว่านตั้งค่าไว้ไปที่ประกาศสำนักพระราชวัง
Like title สำหรับข้อความที่จะให้ขึ้น เวลาเราเอาcursor ทาบค่ะ ว่านใส่ว่า In remembrance of His Majesty King Bhumibol Adulyadej ก็จะได้ผลตามข้างล่าง
Link text ตามแต่จิตศรัทธา ว่านชอบแบบเรียบ ๆ มากกว่า เลยปล่อยว่างไว้ ก็จะได้ผลตามรูปข้างล่างนี้ค่ะ
ลองทำกันดูได้นะคะ ไม่ยากเลย
ถ้าใครมองหาคาดริบบิ้นดำแบบสวยงามอลังการ ขอเชิญที่ โค้ดติดแถบริบบิ้นสีดำถวายความอาลัยบนเว็บ แทนการดร็อปสีเว็บเป็นขาวดำ ของหนูเนยค่ะ สวยงามเลยทีเดียว ( ^_^ )
กดไลก์ได้ที่ https://www.facebook.com/wannamdotcom/ และ https://www.instagram.com/wan_namcom/ นะคะ ขอบคุณที่ติดตามกัน พบกันใหม่บล็อกหน้า สวัสดีค่ะ